|
1時間で出来るホームページ作成講座 はじめに 初心者の皆さんはまだまだパソコンを「使っている」という感覚ではなく、腫れ物に触るような感覚だろうと思われます。 そこで今回ホームページ作りを通して少しでもパソコンに慣れるようにしましょう。初めだから分からなくて当然です、分からないことは遠慮せずにどんどん先輩方に聞いてみましょう。
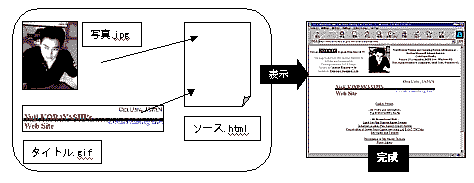
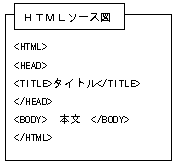
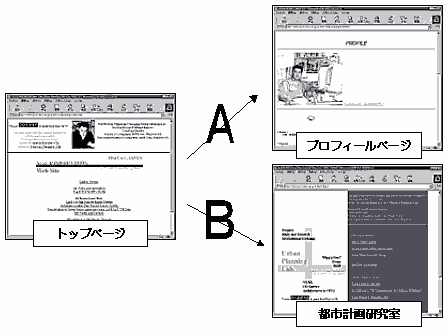
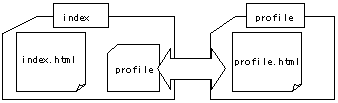
注:誰かのを参考にしてHPを作ることは常識なので気にしないように・・・ ①まず、ネット上で自分のHPのレイアウトにしたいと思われるページを探します。これは卒業生 でもいいし、現在のメンバーのでもよいです。 ②次に「表示」「ソース表示」を選択してそのページのソース表示させます。 ③表示されたソースを自分のフォルダまで持ってきて「保存」します。 ④これで画像のない、字だけですが自分のHPができました。試しに適当に文書を書き直して「上 書き保存」しましょう。 ⑤さて、自分のHTMLファイルを表示させる方法ですが、ブラウザの「ファイル」「開く」を選 択し、「参照」を選び、自分のHTMLファイルを開きましょう。ちなみにここではショートカ ットは使えません。 ⑥リロード(更新)して見てください、ほぅ~ら、できたでしょう。もし背景が画像ではなく色指 定をしていたらそこを書き換えてどう変化するか見てみましょう。書き換えたら「上書き保存」 を忘れずに・・・ 次にページを華やかにする背景などの画像を拾ってきましょう。 ⑦ほしい壁紙があったらその画像の上で「右クリック」します。そこにある「名前をつけて背景を 保存」を選択し、自分のフォルダまで持っていきます。ボタンやその他の画像は「名前をつけて 画像を保存」を選び、同様にします。 ◆ちなみに壁紙指定するタグは<BODY BACKGROUND="ファイル名"> ◆画像を指定するタグは、同じフォルダ内に画像ファイルがある場合は<IMG SRC="ファイル名"> ⑧ネット上には様々なフリーのHP素材集があるのでそれらを集めたり、フォトショップ等で自分 でタイトル画像を作ったり、デジカメで撮った自分の写真等を乗せたりして自分だけのHPにじ ゃんじゃん書き換えていきましょう。 ではがんばって!!
HOME | Copyright (C) Kaniti MAEDA, Oita UNIV., JAPAN このホームページに関するご意見・ご感想はこちらまで kan@arch.oita-u.ac.jp |